… или как изменить размер рекламного блока.
Объяснять, что такое Google AdSense (Далее AS), думаю, не нужно. Если у вас есть сайт, и вы решили монетизировать его трафик, то этот сервис рассматривается чаще всего. В отличии от Яндекс Директ (ЯД), условия для установки рекламы на сайте очень мягкие. Но в процессе работы с AS, порой, возникают проблемы.
В этом году Google уже дважды «подкинул мне свинью», самостоятельно меняя форматы и виды рекламы на сайте. Оба раза все это выразилось в первую очередь резким снижением доходов, во вторую – поиском решения для исправления ситуации.
Итак, какие подводные камни могут вас ожидать? Описываю только свой опыт.
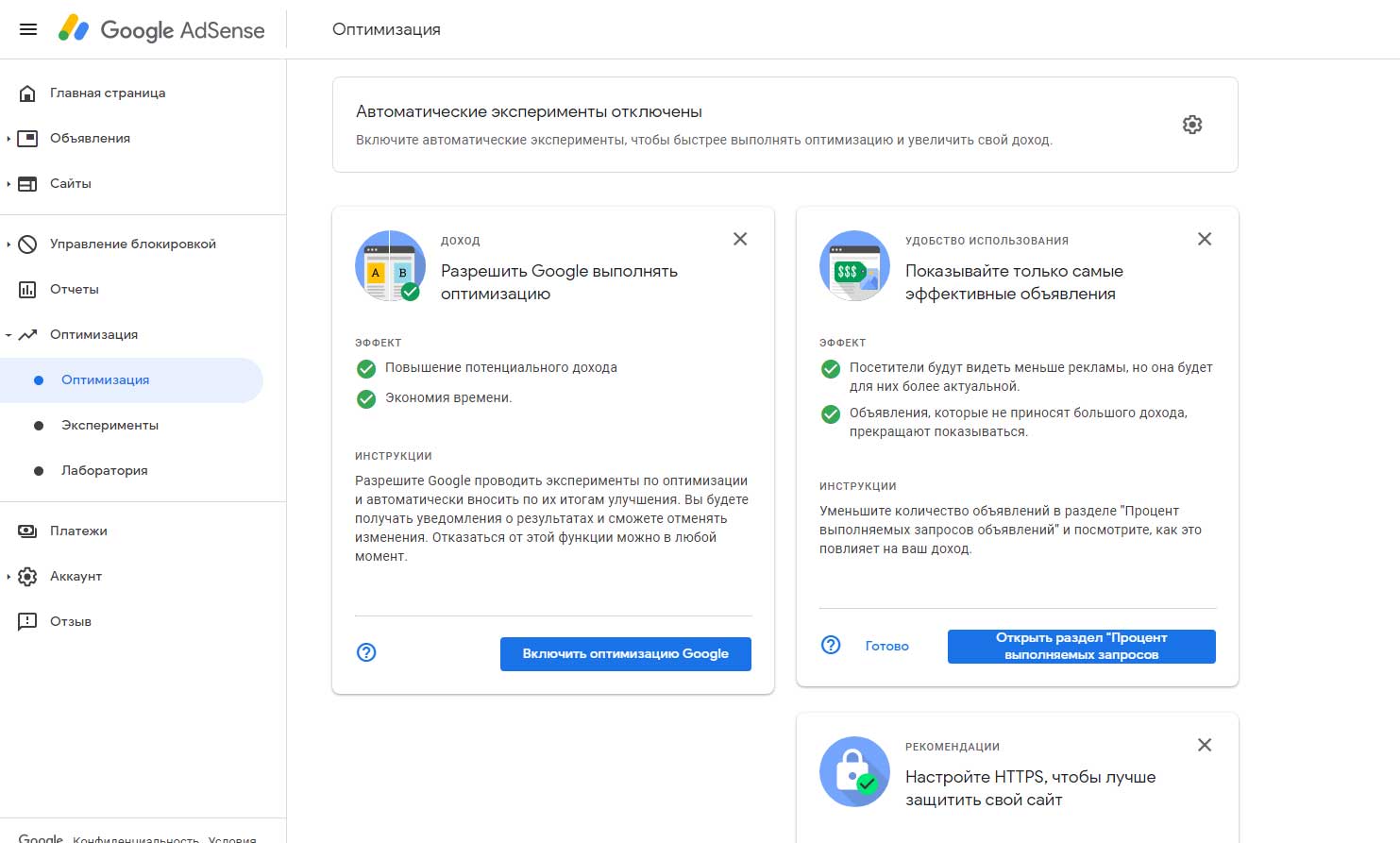
Некоторое время назад, в настройках AS мне было предложено включить раздел «эксперименты» и в нем разрешить «оптимизацию». Некоторое время после выполнения рекомендаций изменений не ощущалось, а изменения доходов укладывались в рамки погрешностей.
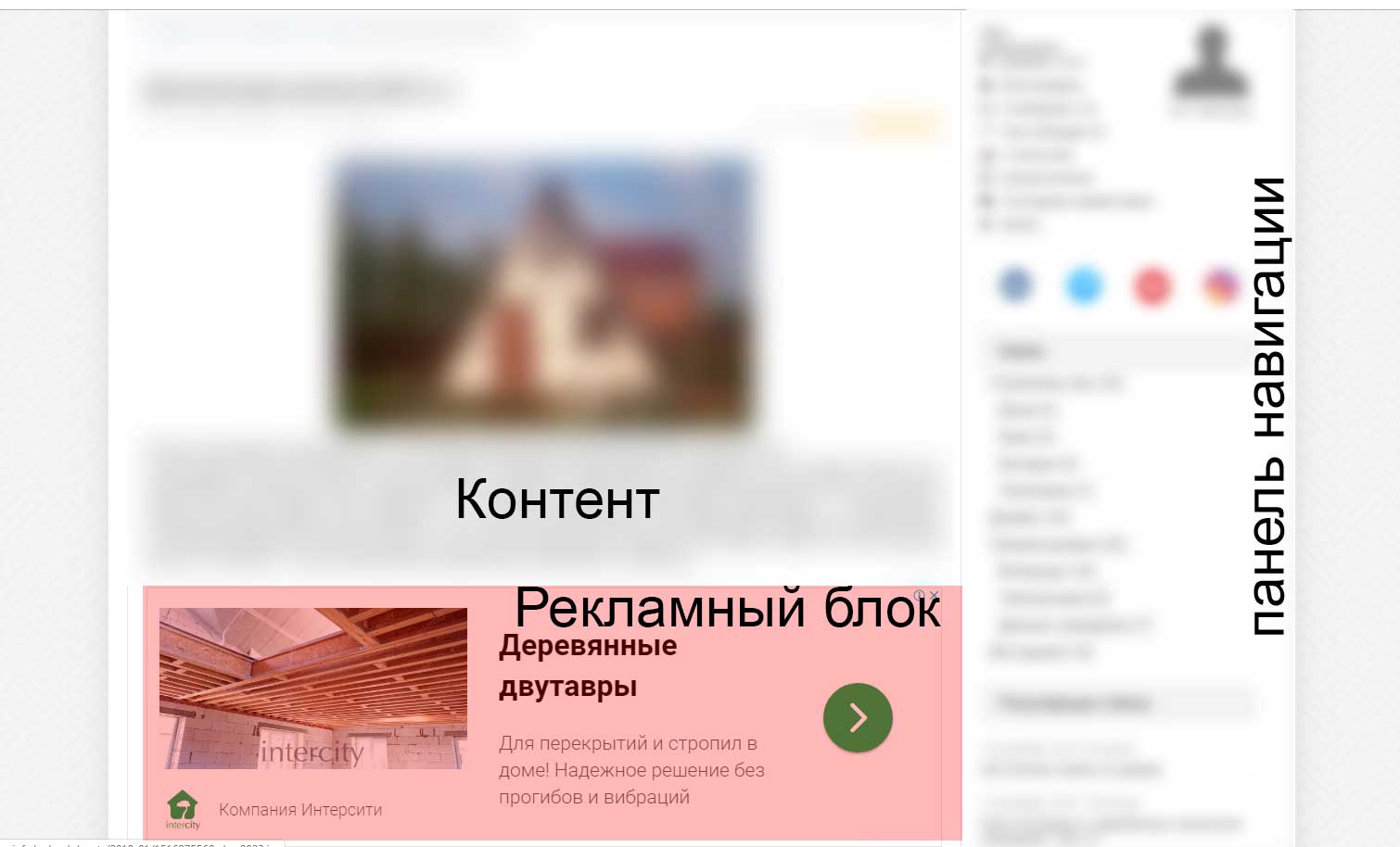
Но спустя какое-то время уровень доходов стал падать. Попытка выяснения причин с первого подхода не удалась. Однако спустя некоторое время, при просмотре сайта выяснилось, что вместо двух небольших рекламных блоков в начале и в конце страницы, на ней присутствует четыре рекламных блока. Один в верхней части страницы, как и должно быть, один в нижней, и два – в тексте контента! Там, где их быть по умолчанию не должно. То есть AS самостоятельно добавил два блока, разместив их между имеющимся текстом, заключенным тегами </div> и <div>. При этом изначальный код блока AS у меня расположен в своем контейнере, со своими атрибутами для лучшего отображения. Новые блоки, естественно, не имели нужных стилей, и в результате частично накладывались на текст, частично нарушали верстку страницы. Да, возможно у меня изначально где-то не совсем правильно были прописаны стили CSS. В итоге, страница стала «забита» рекламой, но частично утратила контент, частично утратила дизайн. Соответственно, процент отказов пользователей при посещении страницы вырос.
Найти решение этой проблемы удалось только с привлечением «стороннего разума», а именно, на форуме поддержки Google AdSense.
Итак, если вы столкнулись с подобным, решение может быть следующим:

- В разделе «Оптимизация» отключите автоматические эксперименты.
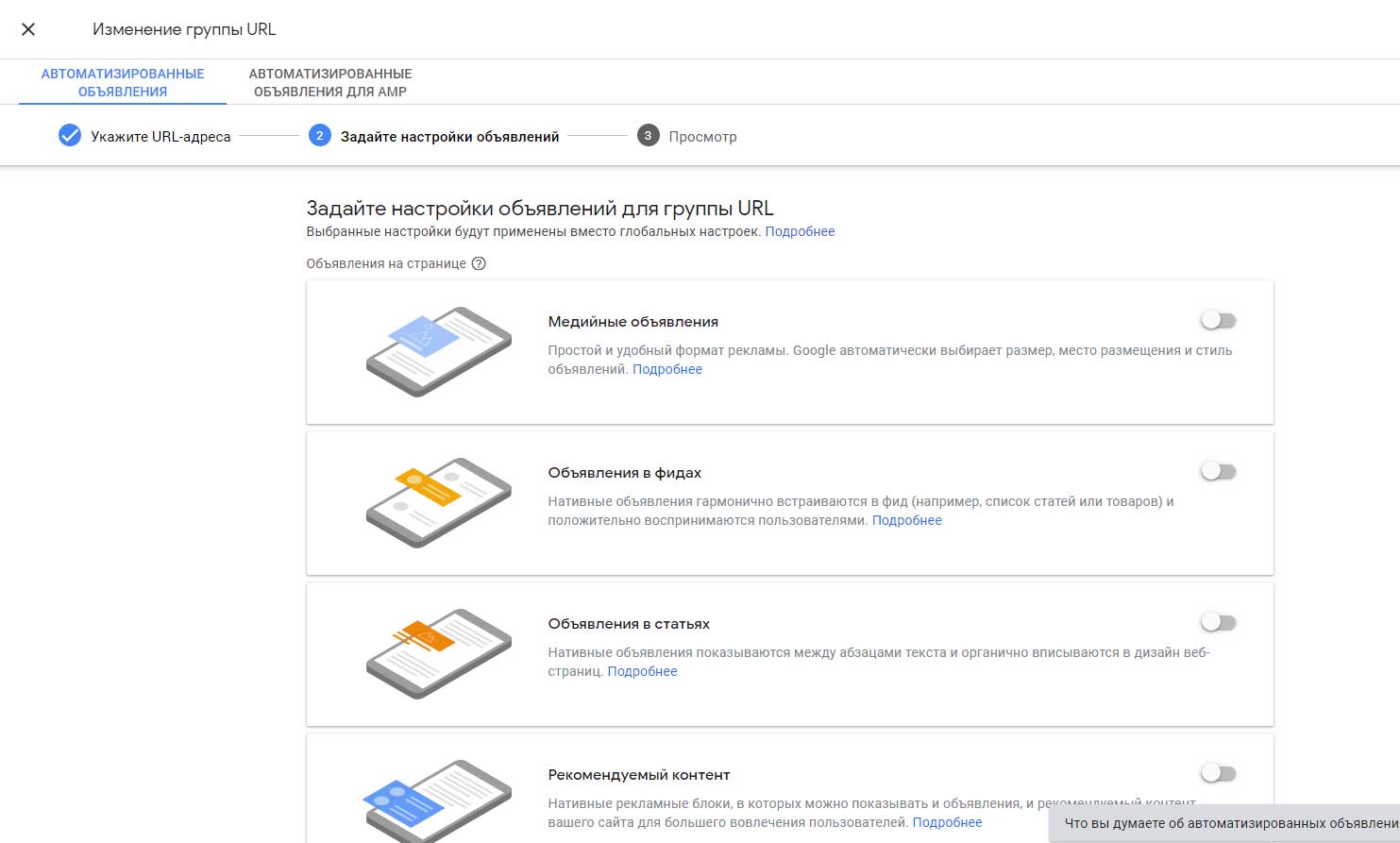
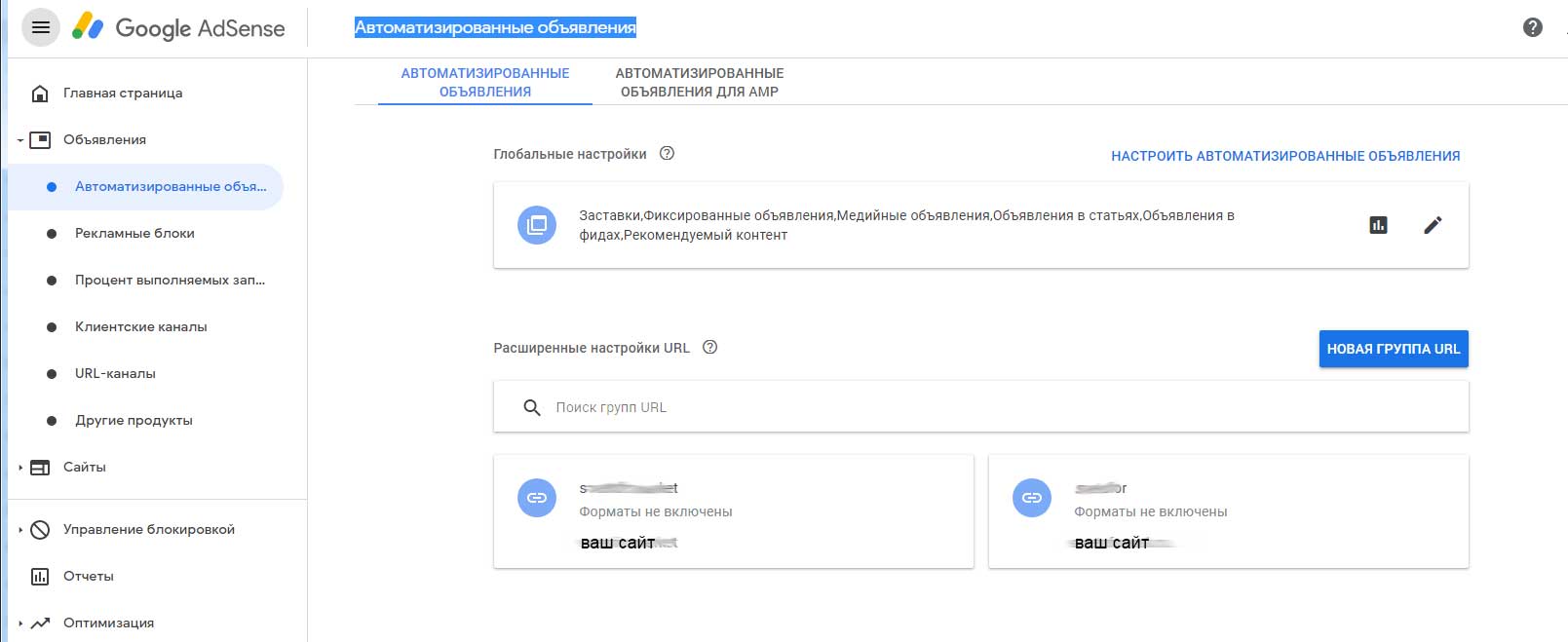
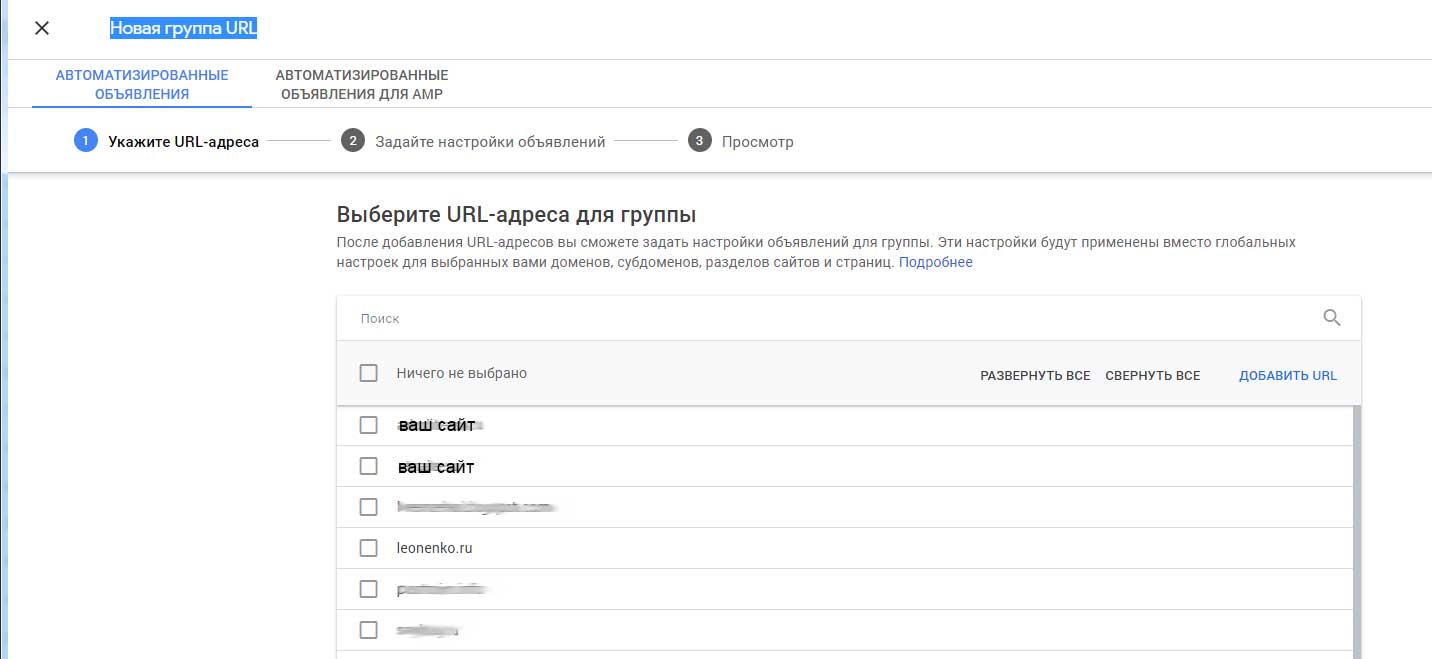
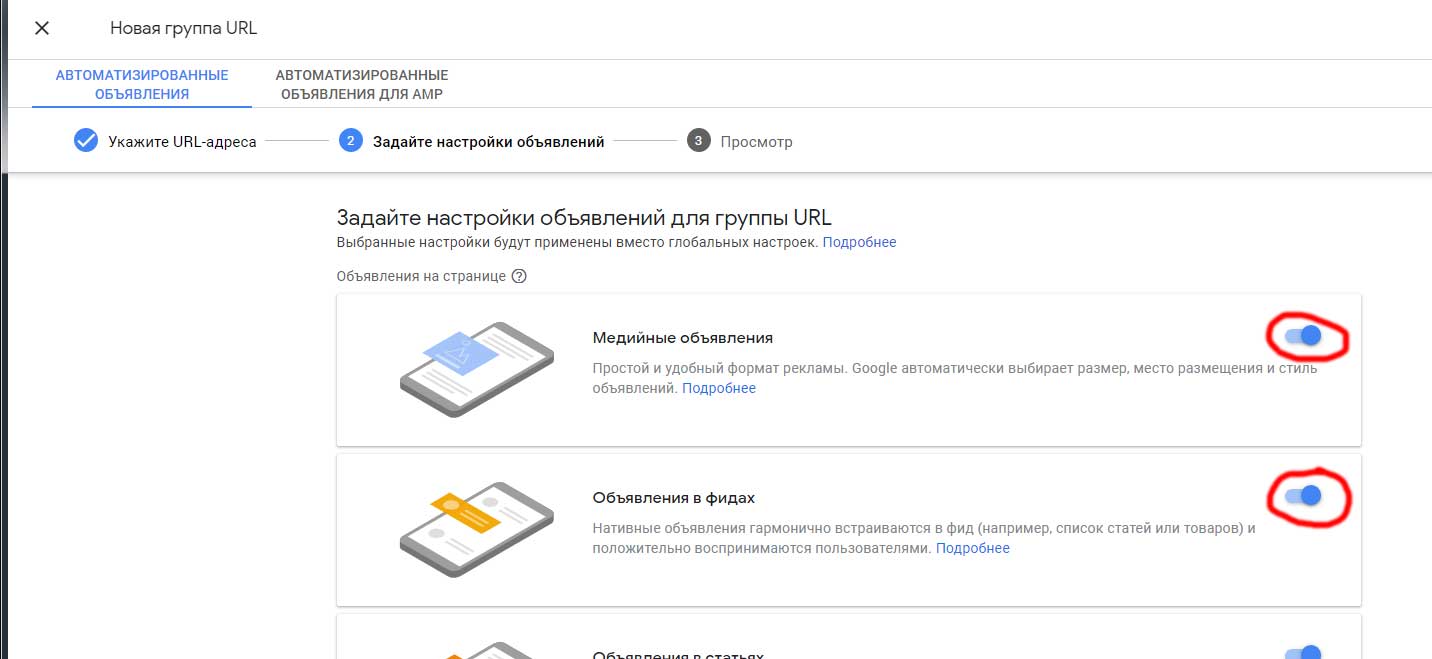
- В разделе «Объявления» -> «Автоматизированные объявления» Укажите нужный сайт и выберите для него форматы объявлений, которые по вашему мнению, допустимы на вашем сайте.

В этом разделе я отключил все виды объявлений, чтобы исключить ситуацию с появлением ненужной рекламы в ненужных местах страницы сайта.
3. Если необходимо выполнить операцию на каком-либо определенном сайте, то прописываем исключения для него



После этой настойки лишняя реклама исчезла со страницы, а доходы снова стали расти.
Но не бывает так, чтобы все было гладко. Начиная со средины лета я стал снова видеть падение уровня доходов. Поначалу списал это на летний сезон и низкую активность посетителей. Однако… После просмотра статистики посещений выяснилось, что на сайте идет стабильный поток посетителей, и количество уникальных сессий не только не упало, но даже слегка выросло. А вот стоимость рекламы в AS упала на 30%. При этом вновь вырос показатель отказов и уменьшилось среднее время пребывания на странице.
Просмотр сайта показал, что Google AdSense снова «порезвился» над форматами объявлений и теперь два небольших рекламных блока в верхней и нижней частях страницы превратились в два огромных блока, занимающих примерно треть страницы. С учетом того, что верхняя часть сайта занята под логотипы, меню и т.п., получается, что информация на странице, при ее открытии, практически не видна без прокрутки. При этом суммарно два рекламных блока занимают площадь, сопоставимую с размером контента.

В общем, полный бардак.
Просмотр новостей рекламной площадки показал, что действительно, не так давно на ней произошли изменения. https://support.google.com/adsense/answer/9193354
Начиная с 17 июня все рекламные блоки стали адаптивными. А значит, что их размер теперь задается автоматически. Да, действительно, изменения в доходах стали появляться примерно в это же время.
Однако подобная ситуация лично для меня не совсем привлекательна. Во-первых страдает внешний вид сайта – обилие рекламы накладывает в определенной степени негатив от его восприятия. Во вторых, снижение уровня доходов при ухудшении восприятия негативно действует и на меня.
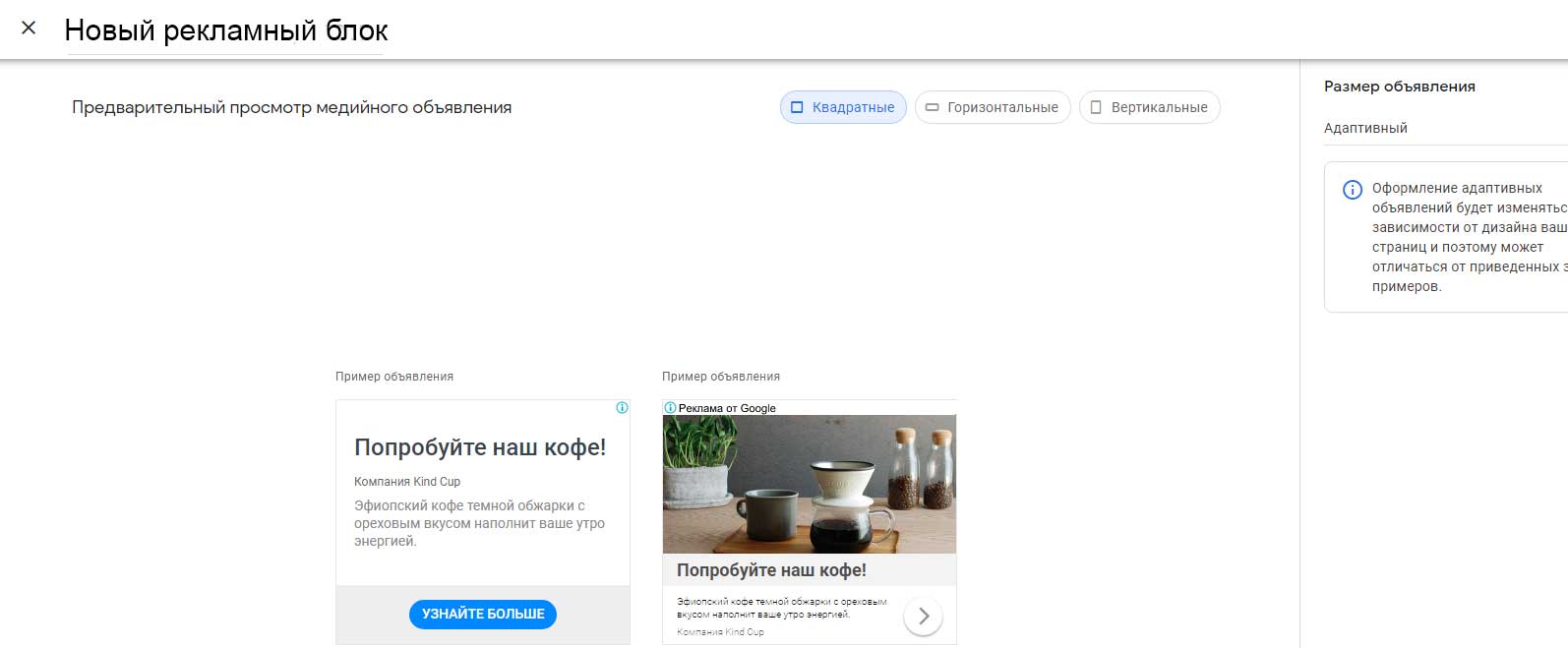
Попытка найти решение «сходу» ни к чему не привела. Варианты изменения формата или размера рекламного блока не помогли, хотя подобная возможность, на первый взгляд, имеется в разделе «Объявления» -> «Рекламные блоки». При попытке указать, что мне нужен только горизонтальный формат объявлений, изменения не сохраняются, и по факту у вас есть возможность для размещения только адаптивных рекламных объявлений, имеющих довольно солидный размер.

Есть ли выход?
Как оказалось, есть. Но найти решение, не имея опыта, не просто.
На самом деле, в Google AdSense и ранее существовала возможность указания размера рекламного блока не средствами рекламной сети, а средствами CSS. Этот раздел есть в справке по работе с AS. https://support.google.com/adsense/answer/9183363?hl=ru&ref_topic=9183242
Все, что потребуется – это добавить один стиль и слегка модифицировать изначальный код рекламного блока. Но вот незадача – наряду с фиксированной высотой блока (то, что необходимо мне) фиксированной становится и ширина. А это уже не то, что нужно. Намного лучше смотрится рекламный баннер, занимающий небольшое место по высоте, но максимально использующий ширину страницы. Для такого эффекта можно изменить предлагаемый код следующим образом:
<style> .example_responsive_1 { width: 320px; height: 100px; } @media(min-width: 500px) { .example_responsive_1 { width: 100%; height: 60px; } } @media(min-width: 800px) { .example_responsive_1 { width: 100%; height: 90px; } } <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- example_responsive_1 --> <ins class="adsbygoogle example_responsive_1" style="display:inline-block" data-ad-client="ca-pub-XXXXXXX11XXX9" data-ad-slot="8XXXXX1"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>
Попробую объяснить на пальцах, что есть что в этом коде.
- Задается новый стиль CSS для ваших объявлений. В этом стиле вы указываете, каким должен быть размер объявлений при определенных разрешениях экрана. То есть, при ширине не менее 500 пикселей высота рекламного баннера составит 60 пикселей. При ширине экрана от 800 пикселей высота баннера будет 90 точек. Единственное, что я изменил в коде – это указал ширину блока не явно, фиксированной, а в процентном соотношении, шириной 100% экранной области (выделено красным).
- В оригинальном рекламном блоке, который генерируется в GoogleAdSenseдобавляется стиль, созданный чуть выше.
- Далее указываете ваш идентификатор в AS и код рекламного блока.
Все. В результате безобразие в ненормируемым размером рекламных блоков прекращено. Страница выглядит легко, элегантно, и не перегружена рекламой.
Второй способ
Этот способ и проще, и быстрее. смотрим код блока:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- адаптивный рекламный блок -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxxxx"
data-ad-slot="yzyzyzyzyzy"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Ключевая строка, ответственная за формат вывода рекламного блока выделена подчеркиванием. /Атрибуты представления в этой строке могут быть: "auto", "horizontal", "vertical". Меняем атрибут "auto" на нужный и реклама начинает выводиться в требуемом формате.
UPD 14/09/2019.
В связи многочисленными жалобами, 13 сентября администрацией Google Adsense были внесены изменения в показ адаптивных рекламных блоков. Теперь можно еще поступить так: (самая важная строка выделена жирным). Подробности тут.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- адаптивный рекламный блок -->
<ins class="adsbygoogle"
style="display:inline-block;min-width:400px;max-width:970px;width:100%;height:90px
data-ad-client="ca-pub-xxxxxxxxxxxx"
data-ad-slot="yzyzyzyzyzy"
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
PS. Еще бы цену за клик подняли, которая за два месяца упала в два раза.